Examples
(신규 버전 릴리즈 작업 중 잠시 예제들이 동작하지 않을 수 있습니다. 공개되는 예제들은 사용자 브라우저에 별도의 설치 없이 모두 실행됩니다.)
Cursors

ValueColumn.cursor 속성을 지정하면 각 컬럼별로 데이터셀에 마우스가 올라갈 때 표시되는 마우스 커서 모양을 변경할 수 있다. 또, DisplayOptions.cursorCallback을 이용해서 데이터셀 별로 커서를 지정할 수도 있다.
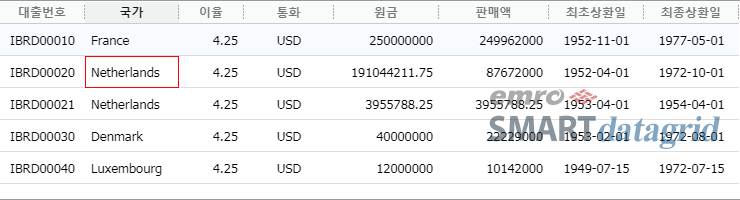
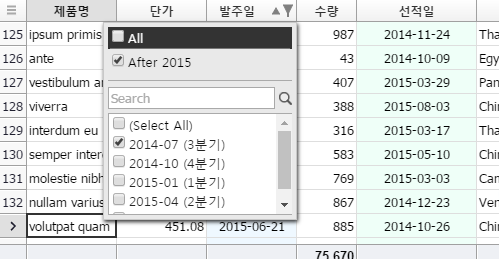
Column Auto Filtering

데이터컬럼의 autoFilter 속성을 사용해서 컬럼에 포함된 값들 중 중복되지 않은 값들만을 사용자에게 표시하고, 그 중 선택한 값에 해당하는 데이터행들만 표시하게 할 수 있다. 또, 기존 컬럼 필터와 병행해서 사용할 수 있다.
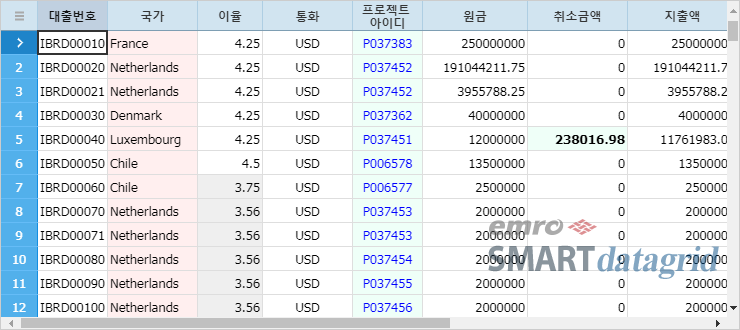
Selection Display

DisplayOptions.selectDisplay를 CELL로 지정하면 데이터셀 선택 영역들을 불투명 마스크로 표시하는 대신 GridStyles.selectedBackground와 selectedColor를 이용해서 셀 단위로 선택 상태를 표시한다.
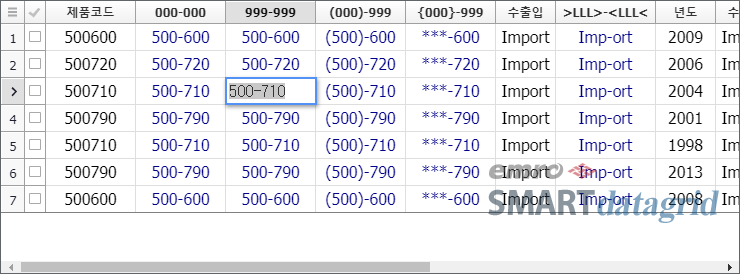
Mask Editor

MaskCellEditor를 이용하면 실행 시간 여러 가지 방식으로 사용자 입력 형식에 제한을 줄 수 있다.(Testing)
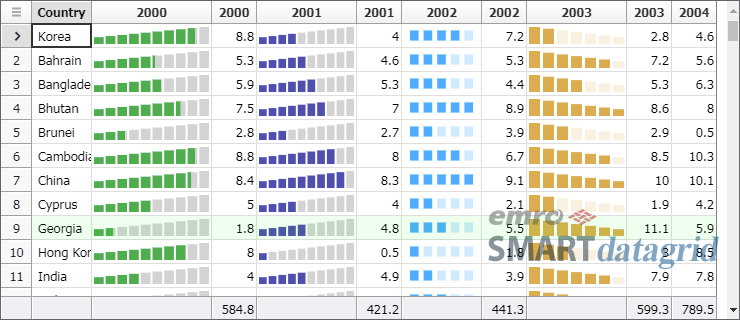
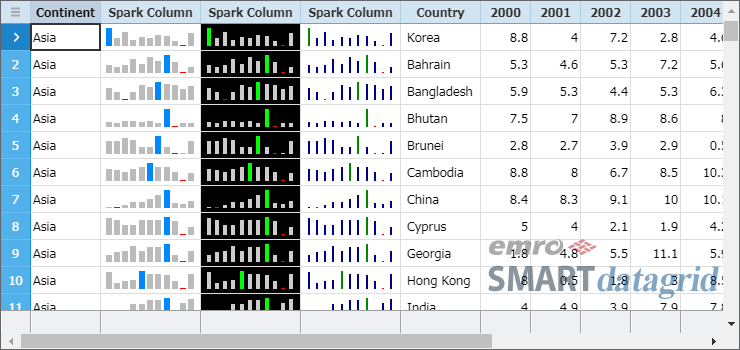
Spark Chart Renderers

SeriesColumn은 연관된 하나 이상의 필드 값을 동시에 표시한다. 시점 별 값의 변화나 조직별 값의 비교 등 여러 값을 하나의 시각적 패턴으로 확인할 수 있게 한다.
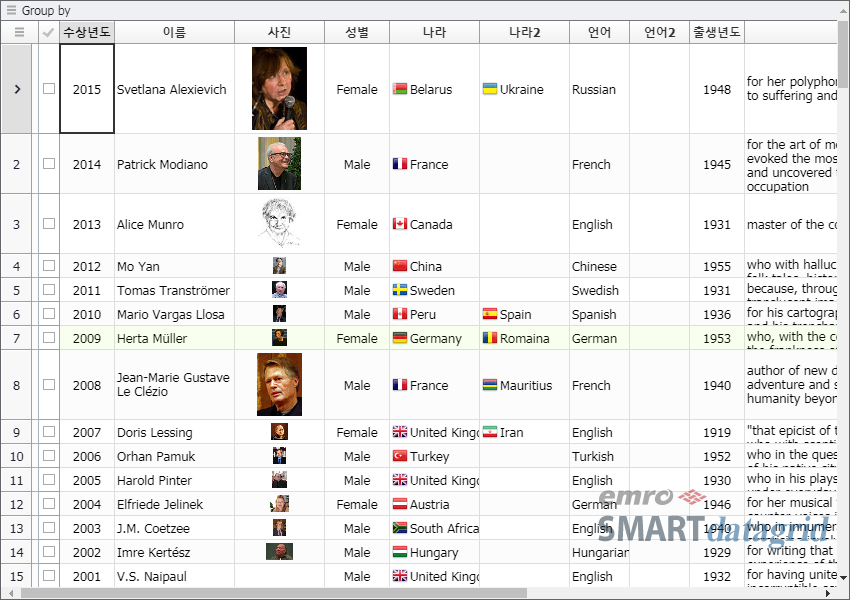
Row Heights

자식 컬럼이 둘 이상인 수직 layout의 컬럼 그룹이 하나도 포함되지 않은 경우, variableRowHeight를 true로 지정하면, 각 데이터행의 높이를 개별적으로 다르게 할 수 있다.
스크롤바

그리드 스크롤바의 너비, 시작 위치, 버튼 시작 위치 등을 여러 가지 방식으로 지정할 수 있다. 또, 각 요소의 스타일을 별도로 지정할 수도 있다. 이런 속성들은 ScrollBar 객체 속성인 GridBase.vscrollBar, hscrollBar를 통해서 설정한다.
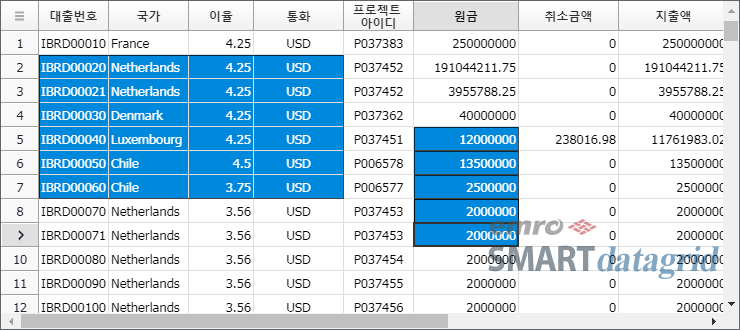
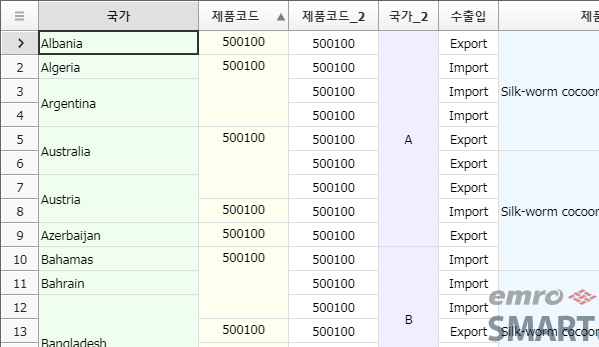
컬럼 셀 병합

같은 컬럼에 속한 하나 이상의 이웃 셀들을 묶어서 표시할 수 있다. 셀들을 묶는 기준은 ValueColumn.mergeExpression 속성에 지정한 수식의 결과 값이다. 즉, 행별로 수식으로 계산해서 이전 셀의 값과 같으면 두 셀은 묶여져서 표시된다. DataLudi 수식으로 부족한 경우, mergeCallback 속성에 javascript 콜백 함수를 지정할 수도 있다.
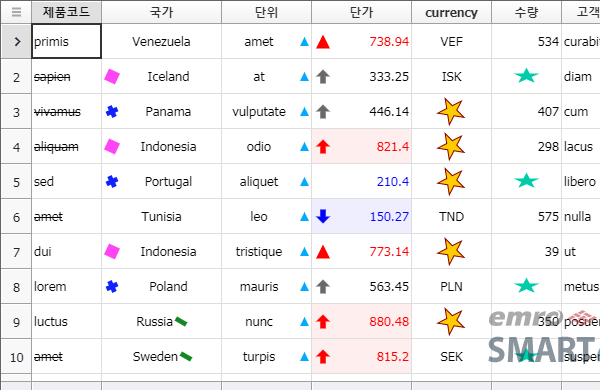
Shape Cell Renderer

ShapeCellRenderer는 GridStyles.shapeName으로 지정한 shape를 shapeLocation으로 지정한 위치에 표시한다. 기본값은 LEFT_SIDE이다. shapeRotate 등의 스타일과, scaleX 등의 렌더러 속성들을 이용해서 다양한 방식으로 shape를 표시할 수 있다. 표시 가능한 Shape의 종류는 ShapeCellRenderer 도움말 토픽을 참조한다.
Column Headers

컬럼 헤더에는 기본 헤더 텍스트 외에 sub 텍스트, 이미지 아이콘, 체크박스, 메뉴 핸들 등을 표시할 수 있다.
- Hello Grid
- 데이터셋과 그리드를 생성하고 연결하는 가장 기본적인 과정을 설명한다.
- Column Grouping
- 컬럼그룹들을 이용해 다양한 컬럼 레이아웃을 구성할 수 있다.
- Focused Cell
- 데이터셀 위치의 의미와 포커스를 갖는 데이터셀의 위치를 지정하는 방법 및 위치 변경 이벤트에 대해 설명한다.
- 컬럼 Footer 콜백
- 콜백 함수들을 이용해서 Footer에 각 컬럼의 데이터 통계값을 표시하는 예제.
- Column Sorting
- 컬럼 데이터 정렬에 대해 알아본다.
- Column Filtering
- 컬럼 필터링에 대해 알아본다.
- Column Styles
- 컬럼 Style들을 설정하고 변경해 본다.
- Excel Exporting
- 그리드의 내용을 Excel 파일로 내려받기 하는 예제.
- 동적 스타일 내보내기
- 컬럼이나 행들에 설정된 동적 스타일 그대로 Excel 파일로 내려받기 하는 예제.
- Cell Renderers
- 데이터셀 렌더러 개념과 기본적인 사용법을 알아본다.
- Column Dynamic Styles
- 데이터셀을 그리는 셀렌더러를 동적으로 지정하는 방법을 알아본다.
- 동적 셀 렌더러
- 동적 스타일을 이용해서 셀 값이나 행의 상태에 따라 셀 스타일을 다르게 지정하는 예제.
- Fixed Columns
- 고정 컬럼을 설정하고 관련 속성들을 알아본다.
- Series Column
- SeriesColumn을 사용하는 예제.
- Load Csv Data
- CSV 형식의 Data를 그리드 데이터셋의 행들로 가져오는 예제.
- Load Json Data
- JSON 형식의 Data를 그리드 데이터셋의 행들로 가져오는 예제.
- Load XML Data
- XML 형식의 Data를 그리드 데이터셋의 행들로 가져오는 예제.
- Lazy Data Loading
- 전체 데이터셋을 한꺼번에 로드하지 않고 나눠서 가져오는 예제.
- Set Data Rows
- Api 호출로 데이터셋의 초기 행들을 채우는 예제.
- GridDataSet 데이터 처리
- GridView에 연결되는 GridDataSet의 기본적인 데이터 처리에 대해 알아본다.
- GridDataSet 데이터 가져오기
- GridView에 연결되는 GridDataSet의 데이터를 가져오는 방법들을 알아본다.
- Set RowCount
- 행 추가 호출 없이 GridDataSet의 행 개수를 변경한다.
- Search Row
- 지정한 조건에 맞는 행을 찾아가는 방법을 알아본다.
- Grid Header
- GridHeader 속성들에 대해 알아본다.
- Grid Footer
- GridFooter 속성들에 대해 알아본다.
- Grid Header Summary
- HeaderSummary 속성들에 대해 알아본다.
- Row Indicator
- RowIndicator 속성들에 대해 알아본다.
- 데이터행 상태
- 데이터행 상태와 관련된 내용들을 살펴본다.
- Checkable Expression & Callback
- 수식과 콜백 함수를 이용해서 사용자가 checked 상태를 변경할 수 있는 행들을 제어할 수 있다.
- ScrollBars
- ScrollBar 들을 배치하는 방법 등을 알아본다.
- Row Hovering Mask
- Row hovering mask를 표시하는 방법에 대해 알아본다.
- Fixed Rows
- 고정 행을 설정하고 관련 속성들을 알아본다.
- 컬럼 셀 병합
- 데이터셀들을 값 등의 기준으로 묶어서 표시하는 예제.
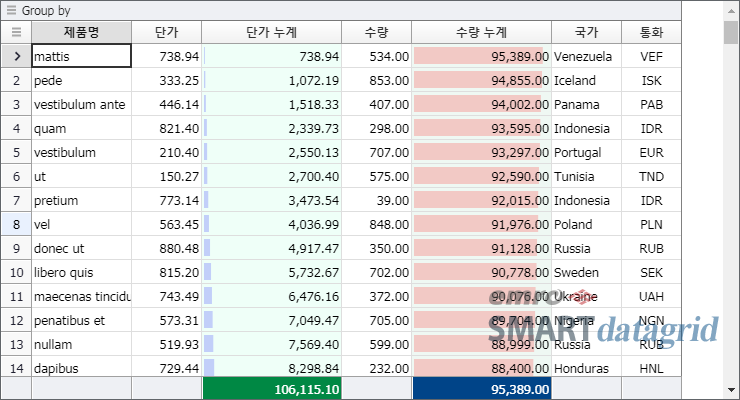
- Row Grouping
- 데이터행들을 지정한 필드들의 값을 기준으로 그룹핑하는 방법을 알아본다.
- Merged Row Grouping
- 병합 셀 방식으로 행 그룹핑하는 방법을 알아본다.
- Row Group Levels
- 행 그룹 레벨별로 속성들과 스타일을 지정하는 방법을 알아본다.
- Selection
- 여러가지 형태로 데이터셀 영역을 선택하는 방법에 대해 알아본다.
- Bar Cell Renderer
- Bar 셀 렌더러 사용법을 알아본다.
- 셀 편집
- 셀 편집에 대한 기본적인 내용을 알아본다.
- ReadOnly & Editable
- 셀 편집 및 수정 여부를 지정하는 방법을 알아본다.
- Row Updating
- 사용자 편집을 통해 기존 행을 수정하는 방법을 알아본다.
- Row Inserting
- 사용자 편집을 통해 행을 추가하는 방법을 알아본다.
- Row Deleting
- 사용자 행 삭제 방법을 알아본다.
- Boolean Value
- Boolean 필드의 값을 데이터셋에 저장하고, 데이터셀에 표시하는 방법을 알아본다.
- Number Value
- Number 필드의 값을 데이터셋에 저장하고, 데이터셀에 표시하는 방법을 알아본다.
- Datetime Value
- Datetime 필드의 값을 데이터셋에 저장하고, 데이터셀에 표시하는 방법을 알아본다.
- Link Cell Renderer
- Link 셀 렌더러 사용법을 알아본다.
- Check Cell Renderer
- Check 셀 렌더러 사용법을 알아본다.
- Data Lookup
- Lookup 기능을 이용해 데이터셀 값을 표시하는 방법을 알아본다.
- Label Field
- LabelField를 이용해서 본래 필드 값 대신 다른 필드의 값을 표시하는 방법을 알아본다.
- CellStyles
- CellStyle을 이용해 데이터셀 별 스타일을 지정하는 방법을 알아본다.
- ColumnLayouts
- ColumnLayout을 이용해 컬럼들의 배치를 변경하는 방법을 알아본다.
- Context Menu
- 브라우저 컨텍스트 메뉴를 대체하는 방법을 알아본다.
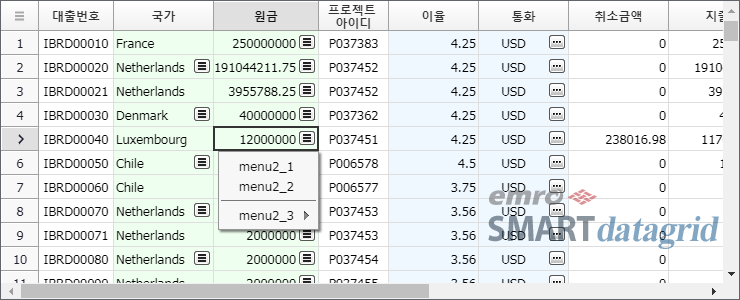
- Column Popup Menu
- 데이터컬럼에 팝업 메뉴를 추가하는 예제.
- 페이징 기본
- 가장 간단한 페이징 방법을 알아본다.
- 페이지 데이터 로딩
- 페이지 변경 시 필요한 데이터를 로드하는 방식을 알아본다.
- 페이지 행 위치 지정
- 페이지에 표시될 행들의 위치를 다르게 지정하는 방식을 알아본다.
- 페이지에 특정 행들 표시
- 페이지에 표시할 행들을 명시적으로 지정하는 방법을 알아본다.
- Icon Cell Renderer
- Icon 셀 렌더러 사용법을 알아본다.
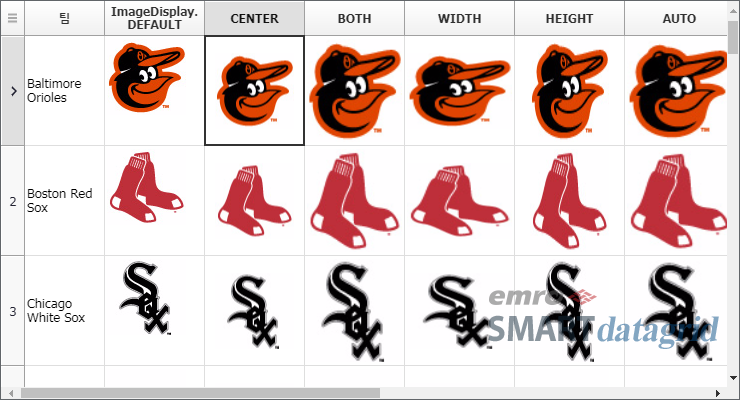
- Image Cell Renderer
- Image 셀 렌더러 사용법을 알아본다.
- Shape Cell Renderer
- Shape 셀 렌더러 사용법을 알아본다.
- SignalBar Cell Renderer
- SignalBar 셀 렌더러 사용법을 알아본다.
- Barcode Cell Renderer
- Barcode 셀 렌더러 사용법을 알아본다.
- Spark Chart Renderers
- 시리즈컬럼 셀에 사용될 수 있는 Spark 챠트들을 알아본다.
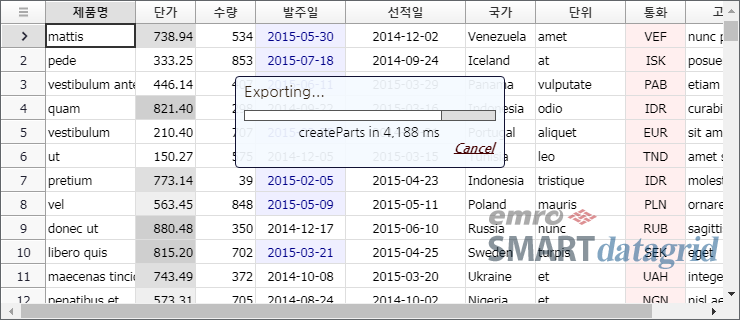
- Toast View
- 오래 실행되는 함수를 호출할 때 토스트뷰를 표시하는 예제.
- 편집 키
- 셀 간 이동이나 셀 편집에서 사용되는 키입력에 대해 알아본다.
- 셀 Validation
- 편집 중 셀 단위 검증을 실행하는 방법을 알아본다.
- 행 Validation
- 편집 완료 시 행 단위 검증을 실행하는 방법을 알아본다.
- 텍스트 편집기
- 텍스트를 입력하는 편집기들에 대해 알아본다.
- 리스트 편집기
- 선택 항목들이 포함된 드랍다운 리스트 상자를 펼치는 편집기들에 대해 알아본다.
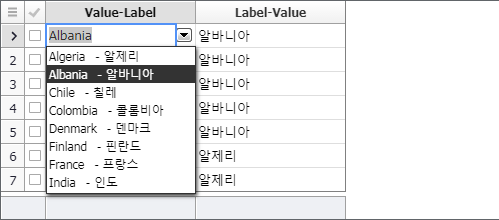
- 리스트 편집기 두 값 표시
- 드랍다운 리스트에 두 값을 표시하는 방법을 알아본다.
- 날짜 편집기
- 날짜를 입력할 수 있는 편집기에 대해 알아본다.
- 동적 편집기
- 데이터행 별로 다른 편집기를 사용할 수 있다.
- Hello Tree
- 트리뷰와 트리 데이터셋을 생성하고 연결하는 기본적인 과정.
- 트리 데이터셋
- TreeDataSet의 기본 기능들에 대해 알아본다.
- 트리 데이터셋 로드하기
- 여러 형식의 외부 데이터소스로 부터 트리 데이터를 로드하는 예제.
- 트리 데이터셋 지연 로드하기
- 필요할 때 자식 행들을 로드하는 예제.
- 트리뷰 Filtering
- 트리뷰에서 컬럼 필터를 적용해 본다.
- 트리뷰 Row Filtering
- 트리뷰에서 행 필터를 적용해 본다.
- 트리뷰 편집
- 트리뷰에서 사용자가 데이터를 수정하는 방법에 대해 알아본다.
- 트리행 Footer
- 트리행별로 Footer를 표시하는 방법에 대해 알아본다.
- 클립보드 복사
- 데이터셀 영역을 시스템 클립보드로 복사하는 방법을 알아본다.
- 클립보드 붙여넣기
- 클립보드 텍스트를 데이터셀 영역으로 복사하는 방법을 알아본다.
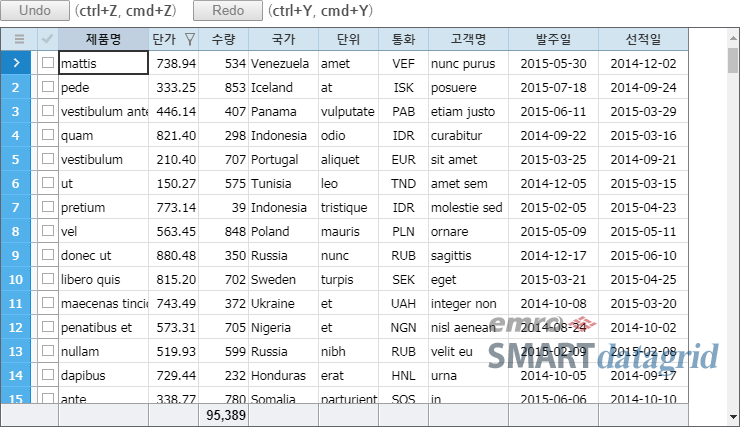
- Undo & Redo
- Undo & Redo.
- Row Styles
- 데이터행에 스타일을 적용하는 방법을 알아본다.
- 행 배경색 구분 표시하기
- 그리드행의 바탕색을 번갈아 가면서 다르게 표시하는 방법을 알아본다.
- 그리드 데이터셋 공유
- 여러 그리드가 데이터셋을 공유하는 방식을 알아본다.
- 그리드 RowSource 공유
- 여러 그리드가 RowSource를 공유하는 방식을 알아본다.
- Hello Animation
- CircleGauge 렌더러를 이용해서 데이터 변경 시 애니메이션 effect가 실행되도록 한다.
- Linear 게이지 렌더러
- LinearGauge 렌더러 사용 예제
- Hello Chart
- 연관된 하나 이상의 필드 값을 챠트로 표시해서 사용자들이 데이터셋을 보다 효과적으로 살펴볼 수 있게 한다.
- Row Group Chart
- 행 그룹핑 된 병합셀에 챠트를 표시하는 방법을 알아본다.
- Group Footer Chart
- 행 그룹핑된 각 그룹의 푸터 영역에 그룹 행들의 값들을 챠트로 표시한다.
- Group Header Chart
- 행 그룹핑된 각 그룹의 헤더 영역에 그룹 행들의 값들을 챠트로 표시한다.
- Tree Footer Chart
- 트리뷰 레벨별 푸터 영역에 자식 행들의 값들로 구성되는 챠트를 표시한다.
- Tree Header Chart
- 트리뷰 레벨별 헤더 영역에 자식 행들의 값들로 구성되는 챠트를 표시한다.
- 유도(계산) 필드
- 계산 필드 기본 사용법을 알아본다.
- 계산 컬럼
- 계산 컬럼 기본 사용법을 알아본다.
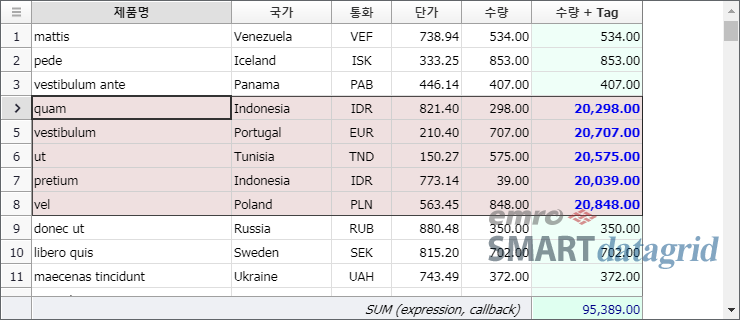
- 행 단위 합계 표시
- 계산 필드나 계산 컬럼을 이용해서 행 단위 합계를 표시하는 방법을 알아본다.
- 대표 컬럼
- 컬럼그룹을 대표하는 컬럼을 지정하는 방법을 알아본다.
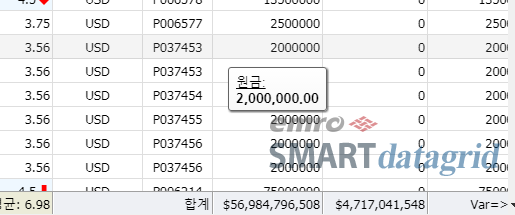
- Column Header Summary
- HeaderSummary 영역에 컬럼 합계 등을 표시한다.
- Column Headers
- Column Header를 장식하는 방법을 알아본다.
- Load Styles
- 별도의 객체로 설정된 그리드 스타일시트를 적용하는 예제.
- Search Tree Row
- TreeView에서 지정한 조건에 맞는 행을 찾아가는 방법을 알아본다.
- DataCell Buttons
- 데이터셀별로 메뉴 버튼 및 Action 버튼을 설정한다.